var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
}
open方法为我们创建了一个新的http请求,其中第一个参数为请求方式,一般为'GET'或'POST';第二个参数为请求url;第三个参数为是否异步,默认为true。
3.发送请求
配置完了基本参数信息,我们直接调用send方法发送请求,代码如下:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true);
xhr.send(); // 调用send方法发送请求
}
这里需要注意的是如果使用GET方法传递参数,我们可以直接将参数放在url后面,比如'/test/?name=luozh&size=12';如果使用POST方法,那么我们的参数需要写在send方法里,如:
xhr.open('POST', '/test/', true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded"); // 将请求头设置为表单方式提交
xhr.send('name=luozh&size=12');
最终会以Form Data的形式传递:
如果不设置请求头,原生Ajax会默认使用-Type是'text/plain;=UTF-8'的方式发送数据,如果按照上面的参数书写形式,我们最终传输的形式这样的:
显然这并不是服务器期望的数据格式,我们可以这样写:
xhr.open('POST', '/test/', true);xhr.send(JSON.stringify({name: 'luozh', size: 12}));
最终传输的格式如下:
这样我们可以直接传递JSON字符串给后台处理.ajax,当然后台也许进行相应配置。
4.监测状态
发送完Ajax请求之后,我们需要针对服务器返回的状态进行监测并进行相应的处理,这里我们需要使用方法,代码如下:
var xhr;
if (window.XMLHttpRequest) {
xhr=new XMLHttpRequest();
} else if (window.ActiveXObject) {
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xhr) {
xhr.open('GET', '/test/', true); // 以GET请求的方式向'/test/'路径发送异步请求
xhr.send();
xhr.onreadystatechange = function () { // 利用onreadystatechange监测状态
if (xhr.readyState === 4) { // readyState为4表示请求响应完成
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
}
}
上面我们利用监测状态,并在内部利用获取当前的状态。一共有5个阶段,当其为4时表示响应内容解析完成,可以在客户端调用了。当为4时,我们又通过来获取状态码,状态码为200时执行成功代码,否则执行出错代码。
当然我们可以用来代替等于4的情况,因为只在状态为4的时候才被调用,代码如下:
xhr.onload = function () { // 调用onload
if (xhr.status === 200) { // status为200表示请求成功
console.log('执行成功');
} else {
console.log('执行出错');
}
}
然而需要注意的是.ajax,IE对这个属性的支持并不友好。
除了还有
等事件,有兴趣的同学可以亲自去实践它们的用处。
以上便是原生Ajax请求数据的常见代码。
其他库框架中的Ajax1.中的Ajax
作为一个使用人数最多的库,其Ajax很好的封装了原生Ajax的代码,在兼容性和易用性方面都做了很大的提高,让Ajax的调用变得非常简单。下面便是一段简单的的Ajax代码:
$.ajax({
method: 'GET', // 1.9.0本版前用'type'
url: "/test/",
dataType: 'json'
})
.done(function() {
console.log('执行成功');
})
.fail(function() {
console.log('执行出错');
})
与原生Ajax不同的是,中默认的-type是'/x-www-form-; =UTF-8', 想了解更多的 Ajax的信息可以移步官方文档:
2.Vue.js中的Ajax
Vue.js作为目前热门的前端框架,其实其本身并不包含Ajax功能,而是通过插件的形式额外需要在项目中引用,其官方推荐Ajax插件为vue-,下面便是vue-的请求代码:
Vue.http.get('/test/').then((response) => {
console.log('执行成功');
}, (response) => {
console.log('执行出错');
});
vue-支持 API,同时支持目前的, , , Opera 和 IE9+浏览器,在浏览器兼容性上不兼容IE8,毕竟Vue本身也不兼容IE8。想了解更多的vue-的信息可以移步文档:
3..js中的Ajax
这里.js中的Ajax主要指的1.×版本,因为目前还不建议在生产环境中使用。
var myApp = angular.module('myApp',[]);
var myCtrl = myApp.controller('myCtrl',['$scope','$http',function($scope, $http){
$http({
method: 'GET',
url: '/test/',
headers: {'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'}
}).success(function (data) {
console.log('执行成功');
}).error(function () {
console.log('执行出错');
});
}]);
在中,我们需要在控制器上注册一个$http的事件,然后才能在内部执行Ajax。的Ajax默认的-type是'/json;=UTF-8',所以如果想用表单的方式提交还需设置下属性。想了解更多的 Ajax的信息可以移步官方文档:$http(可能需要翻墙)
4.React中的Ajax
在React中我比较推荐使用fetch来请求数据,当然其不仅适用于React,在任何一种框架如上面的Vue、中都可以使用,因为其已经被目前主流浏览器所支持,至于其主要功能和用法,我在下面会做下讲解。
Fetch API
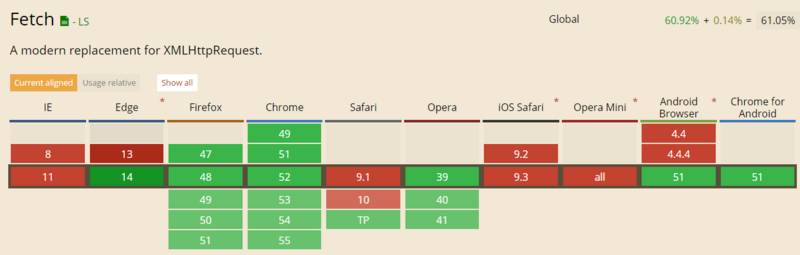
Fetch API 是基于 设计,由于的浏览器兼容性问题及Fetch API本身的兼容问题,一些浏览器暂时不支持Fetch API,浏览器兼容图如下:

当然我们可以通过使用一些插件来解决兼容性问题,比如:fetch-、es6-、fetch-ie8等。
使用Fetch我们可以非常便捷的编写Ajax请求,我们用原生的对象和Fetch来比较一下:
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh




