1.2.2什么是div
div就是html一个普通标签,进行区域划分。特性:独自占一行。独自不能实现复杂效果。必须结合CSS样式进行渲染。
div通常其是块级元素
1.2.3CSS的概述1.2.3.1CSS是什么
CSS 通常称为CSS样式或层叠样式表,主要用于设置HTML页面中的文本内容(字体、大小、对其方式等)、图片的外形(高宽、边框样式、边距等)以及版面的布局等外观显示样式。
CSS可以是HTML页面更好看,CSS色系的搭配可以让用户更舒服,CSS+DIV布局更佳灵活,更容易绘制出用户需要的结构。
1.2.3.2CSS名词解释
CSS ( Style ) :指层叠样式表
样式:给HTML标签添加需要显示的效果。
层叠:使用不同的添加方式,给同一个HTML标签添加样式,最后所有的样式都叠加到一起,共同作用于该标签。
1.2.3.3CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练的使用CSS对网页进行修饰,首先需要了解CSS样式规则。具体格式如下
选择器{属性1:属性值;属性2:属性值;..}
在上面的样式规则中,“选择器”用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。属性和属性值以键值对方式出现,使用英文冒号“:”分隔。多个属性之间使用英文分号“;”分隔。例如:
初学者在书写CSS样式时,除了要遵循CSS样式规则,还必须注意CSS代码结构中的几个特点,具体如下:
p { font-:"Times New Roman";}
/* 这是CSS注释文本,此文本不会显示在浏览器窗口中 */
h1{ font-size:20px; color:red; }
和
h1{
font-size:20px; /* 定义字体大小属性 */
color:red; /* 定义颜色属性 */
h1{ font-size:20 px; } /* 20和单位px之间有空格 */
1.2.3.4引入CSS样式
CSS使用非常灵活,及可以嵌入在HTML文档中,也可以是一个单独的文件,如果是单独的文件,则必须以.css为扩展名。CSS和HTML的结合3种常用方式:
1)行内样式
行内样式,是通过标签的style属性来设置元素的样式。
行内样式通过标签的属性来控制样式,这样并没有做到结构与表现(HTML展示结构、CSS显示效果)相分离,所以一般很少使用。学习阶段有时候为了快速编程,偶有使用。
2)内部样式
内部样式又称为内嵌式,是将CSS代码集中卸载HTML文档的
显示1-1
显示1-2
显示2-1
显示2-2
1.2.5.3字体:color、font-size
color:颜色,字体颜色
例如:
点击
点击
点击
点击
1.2.5.4背景色:-color
1.2.5.5布局:float、clear
通常默认的排版方式html表单,将页面中的元素从上到下一一罗列,而实际开发中html表单,需要左右方式进行排版,就需要使用浮动
选择器{float:属性值;}
常用属性值:
left:元素向左浮动
right:元素向右浮动
none:元素不浮动(默认值)
由于浮动元素不再占用原文档流的位置,所以它会对页面中其他元素的排版产生影响。如果要避免影响,需要使用clear属性进行清除浮动。
选择器{clear:属性值;}
常用属性值:
left:不允许左侧有浮动元素(清除左侧浮动的影响)
right:不允许右侧有浮动元素(清除右侧浮动的影响)
both:同时清除左右两侧浮动的影响
例如:
区域1-1
区域1-2
区域2-1
区域2-2
区域2-1
区域2-2
区域2-3
1.2.6CSS的盒子模型1.2.6.1什么是盒子模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。
1.2.6.2内边距:.
1.2.6.3边框:
1.2.6.4外边距:
1.3案例分析1.3.1知识点分析
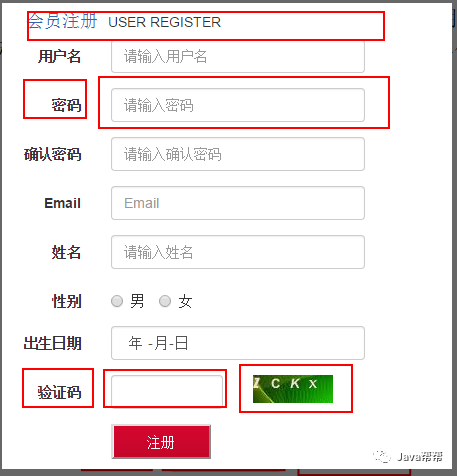
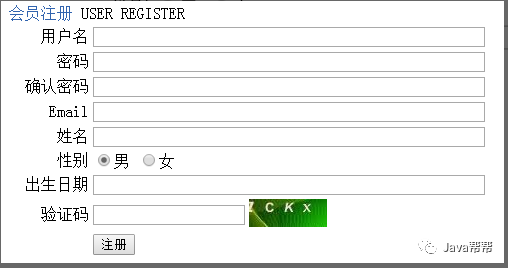
为了结构更好的显示表单,本案例我们需要使用table表格布局。根据“验证码”我们需要提供3列来显示数据,其他需要将中和右合并。最终需要创建3*10表格。

1.4案例实现1.4.1布局
1.4.2表单
会员注册 USER
用户名
密码
确认密码
姓名
性别
男" ="" />男
女" />女
出生日期
验证码
注册" />

1.4.3CSS渲染
... 省略
1.5案例总结1.5.1div和span比较
通过css对其进行转换
: block、none
第2章总结
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh