赋值:变量名=值
如果只声明没有赋值,系统默认赋值为,变量没有声明直接访问,系统会报错。如果变量声明的时候,前面没有var关键字,那么这个变量默认为全局变量,且后面一定要赋值.
函数:

如果函数同名,调用的时候会调最后一个声明的函数。
数据类型:
:变量声明后,没有赋值,系统默认赋值。
:-1,0,3.14,NaNonblur,。其中NaN(not a numer)表示不是一个数字,比如100/”中”,返回的结果就是NaN。表示无穷大,当除数是0的时候,最终结果为。
:类创建出来的字符串属于类型,常用的属性是(获取字符串长度)常用的方法有(获取指定下标位置的字符),(连接字符串),(获取某个字符串在当前字符串中第一次出现的索引)split(拆分字符串)
:只有true和false两个值,()函数可以将不是布尔类型的转换成布尔。
:可以看做是所有对象的基类。有两个属性(给对象动态扩展属性和方法),和三个方法。函数名和类名一样,但是类调用,要在类名前面使用new运算符onblur,
null:运算结果是,和是等同关系。
其中属于引用数据类型。用于在JS代码运行过程中,动态的获取变量的数据类型。语法是: 变量名
运算结果为:, ,, ,,。
运算符:
void(表达式):执行表达式,但不返回任何结果。href后面添加:void(0),表示把href的链接地址废弃掉。
控制语句:
选择:if和。循环:for, while和do…while。转向:break,和
内置对象:
Array是一个数组类型,创建数组var a=[1,2,true];或者var arr1=new Array();往数组末尾添加元素a.push,将数组末尾的元素弹出a.pop,将数组中的元素翻转a.,将数组中的每一个元素以特殊符号连接成y一个字符串a.join。
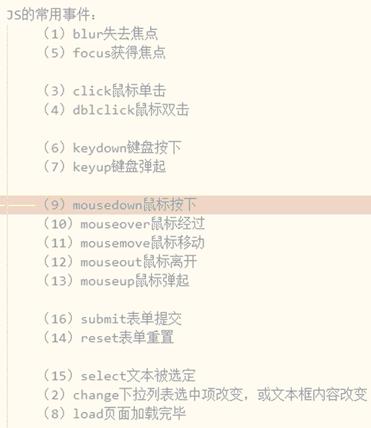
Js中常用事件:
任何一个事件都有对应的事件句柄,在事件名称前加on即可。

表单验证:
Js中创建正则表达式对象的方法:var =/正则表达式/标记,其中标记可以是全局(g),忽略大小写(i),最后一个经典的例子,如果用户名和密码全都正确,可以正常提交表单,在html中,用JS来实现。
Title
span{
font-size:12px;
color:red;
}
window.onload=function(){//页面全部加载完成后执行函数
var nameErrorSpan=document.getElementById("nameError");
var usernameElt=document.getElementById("username");//通过id拿到这个标签
usernameElt.onblur=function(){//鼠标离开input输入框时执行一段js代码
var username=usernameElt.value;
username=username.trim();//两边去掉空格
if(username==""){//如果为空,用span标签将用户名不能为空这句话填到html页面上
nameErrorSpan.innerHTML="用户名不能为空"
}else{
if(username.length14){
nameErrorSpan.innerHTML="用户名长度必须在[6-14]之间"
}else{
var regExp=/^[a-zA-Z0-9]+$/
var ok=regExp.text(username)
if (ok){
nameErrorSpan.innerHTML=""
}else{
nameErrorSpan.innerHTML="用户名只能由数字或字母组成"
}
}
}
}
usernameElt.onfocus=function(){//鼠标进入input输入框时执行一段js代码
nameErrorSpan.innerHTML=""//鼠标进入input输入框时,"用户名不能为空"这句话就没有了
}
var pwdErrorSpan=document.getElementById("pwdError");
var pwdElt=document.getElementById("confirmpwd");//通过id拿到这个标签
pwdElt.onblur=function(){//鼠标离开input输入框时执行一段js代码
var userpwd=document.getElementById("userpwd").value;
var confirmpwd=document.getElementById("confirmpwd").value;
if(userpwd!=confirmpwd){
pwdErrorSpan.innerHTML="用户名和密码不一致";
}else{
pwdErrorSpan.innerHTML="";
}
pwdElt.onfocus=function(){//鼠标进入确认密码输入框时执行一段js代码
pwdErrorSpan.innerHTML=""//鼠标进入确认密码输入框时,"用户名和密码不一致";这句话就没有了
}
}
var regbtn=document.getElementById("regbtn");
regbtn.onclick=function(){
usernameElt.focus();//调用这个方法,可以得到焦点
usernameElt.blur();//调用这个方法,可以失去焦点,失去焦点就会进行用户名验证
pwdElt.focus();
pwdElt.blur();
if(nameErrorSpan.innerHTML="" && pwdErrorSpan.innerHTML=""){
var userform=document.getElementById("userform");
userform.submit();
}
}
}
用户名
密码
确认密码
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh