中的条件逻辑可能会让代码变得冗长复杂。虽然三元运算符是一种常用的简化方式逻辑运算符逻辑运算符,但还有许多其他技巧可以让代码更加简洁优雅。以下是几种替代三元运算符的方法来简化条件逻辑:
1. 使用逻辑运算符短路
逻辑运算符(&&和||)的短路特性可以用来替代简单的条件语句:
// 使用 || 设置默认值
const username = inputUsername || 'Guest';
// 使用 && 条件执行
isLoggedIn && showUserDashboard();
2. 使用对象映射替代和if/else
对于多条件分支,使用对象映射比嵌套的if/else或语句更简洁:
// 使用对象映射替代switch
const fruitColors = {
apple: 'red',
banana: 'yellow',
grape: 'purple'
};
const color = fruitColors[fruit] || 'unknown';
3. 利用解构赋值设置默认值
解构赋值提供了一种优雅的方式来设置默认值:
4. 使用Array方法处理条件逻辑
数组的方法如find、some、every可以简化条件检查:
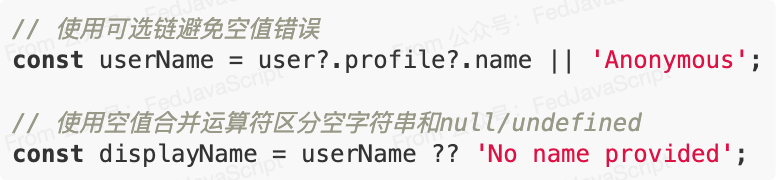
5. 使用可选链操作符(?.)和空值合并操作符(??)
这些新特性可以大大简化空值检查:

6. 提前返回代替嵌套条件
提前返回(early )可以减少嵌套层级:
7. 使用函数式编程
将条件封装在函数中可以提高代码的可读性和重用性:
// 条件逻辑封装成函数
const isAdult = age => age >= 18;
const canVote = person => isAdult(person.age) && person.citizenship === 'valid';
if (canVote(user)) {
allowVoting();
}
通过巧妙应用这些技巧,可以在不使用三元运算符的情况下,使代码更简洁、更易读、更易维护。
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。