实战系列-037

wx.是一个表示水平或垂直滚动条的控件。这个滚动条和某些窗口自动增加的两个滚动条是有区别的滚动条样式修改滚动条样式修改,但是它们处理事件的方式是一样的。
一、wx.简介
滚动条主要有下面四个属性:范围(range),滑块大小,页大小和当前位置。范围的含义指的是和这个滚动条绑定的窗口的逻辑单位的大小。比如一个表格有20行,那么和这个表格绑定的滚动条的范围就可以设置为20。滑块大小通常用来反映当前可视部分的大小,还用表格来作为例子,如果因为窗口大小的原因表格只能显示5行,那么滚动条的滑块大小就可以设置成5。如果滑块大小大于或者等于范围,在多数平台上,这个滚动条将自动隐藏。页大小指的是当滚动条执行翻页命令时需要滚动的单位数目。当前位置指的是滑块当前所处的位置。
wx.支持的窗口样式:
wx.可发出的事件:
wx.常用方法:

图1:wx.类继承关系
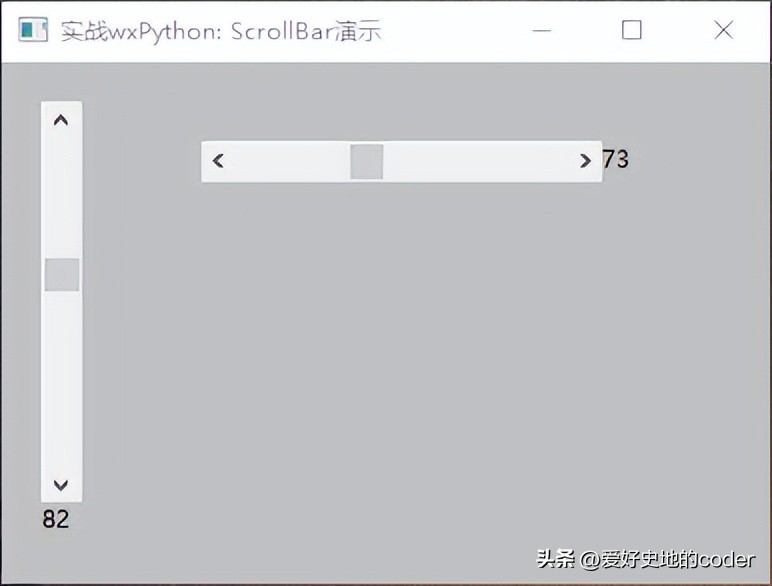
二、wx.演示
#滚动条(wx.ScrollBar)
import wx
class SampleScrollBar(wx.Frame):
def __init__(self, *args, **kw):
super(SampleScrollBar, self).__init__(*args, **kw)
self.InitUi()
def InitUi(self):
#设置标题
self.SetTitle("实战wxPython: ScrollBar演示")
#设置窗口尺寸
self.SetSize(400, 300)
panel = wx.Panel(self)
panel.SetBackgroundColour(wx.Colour(192, 192, 192))
sb_v = wx.ScrollBar(panel, pos=(20, 20), size=(-1,200), style=wx.SB_VERTICAL)
sb_v.SetScrollbar(0, 0, 200, 10)
sb_v.Bind(wx.EVT_SCROLL_THUMBTRACK, self.OnScrollV)
sb_v.Bind(wx.EVT_SCROLL_LINEUP, self.OnScrollV)
sb_v.Bind(wx.EVT_SCROLL_LINEDOWN, self.OnScrollV)
sb_v.Bind(wx.EVT_SCROLL_PAGEUP, self.OnScrollV)
sb_v.Bind(wx.EVT_SCROLL_PAGEDOWN, self.OnScrollV)
self.info_v = wx.StaticText(panel, pos = (20, 220), size=(100, -1))
self.info_v.SetLabel(str(sb_v.GetThumbPosition()))
sb_h = wx.ScrollBar(panel, pos = (100, 40), size=(200, -1))
sb_h.SetScrollbar(100, 10, 200, 10)
sb_h.Bind(wx.EVT_SCROLL_THUMBTRACK, self.OnScrollH)
sb_h.Bind(wx.EVT_SCROLL_LINEUP, self.OnScrollH)
sb_h.Bind(wx.EVT_SCROLL_LINEDOWN, self.OnScrollH)
sb_h.Bind(wx.EVT_SCROLL_PAGEUP, self.OnScrollH)
sb_h.Bind(wx.EVT_SCROLL_PAGEDOWN, self.OnScrollH)
self.info_h = wx.StaticText(panel, pos = (300, 40), size=(100,-1))
self.info_h.SetLabel(str(sb_h.GetThumbPosition()))
self.Centre()
def OnScrollV(self, e):
sb = e.GetEventObject()
pos = sb.GetThumbPosition()
self.info_v.SetLabel(str(pos))
def OnScrollH(self, e):
sb = e.GetEventObject()
pos = sb.GetThumbPosition()
self.info_h.SetLabel(str(pos))
def main():
app = wx.App()
sample = SampleScrollBar(None)
sample.Show()
app.MainLoop()
if __name__ == "__main__":
main()在上面的代码中,我们创建了一个垂直滚动条和一个水平滚动条,当我们拖动滑块,点击两端的箭头,或者操作键盘上的左右键, , 键,滚动条的数值会发生改变。将这些操作所产生的事件绑定到方法上,在该方法中获得滚动条的值,并将其在wx.控件上显示出来。

图2:wx.演示
三、本文知识点
前一篇: - 基本控件之数据调节框
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。