李济洲 算的上是本公众号的“老司机”了,今天就由他开车带大家学习——如何快速构建导航菜单。他的博客原文分为上下两篇,我这里给他整合成一篇了,希望不要超载~~:)
李济洲 的博客地址:
序言
滑动导航菜单一直都是移动App中比较流行的UI设计导航菜单代码,随着 的盛行,也越来越多采用这种设计,当然这种滑动菜单样式也是各种各样五花八门,这篇文章就来总结下如何利用 Api 去快速构建各种类型的滑动导航菜单效果。
样式一
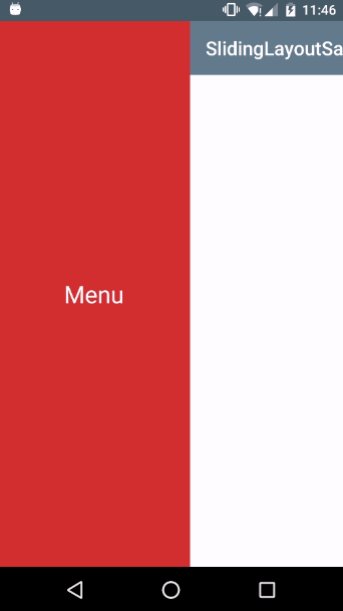
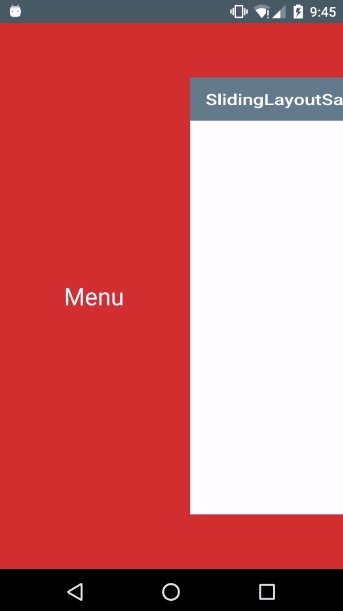
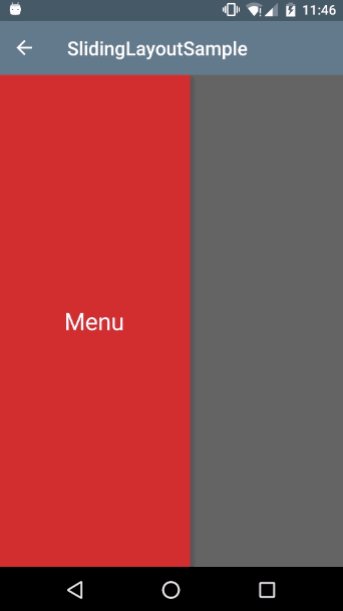
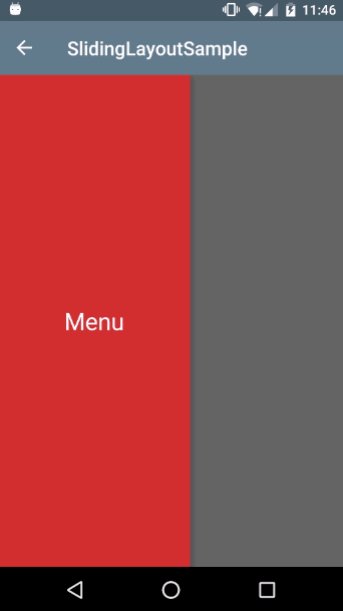
先看第一种样式,这也是QQ客户端V6版本的滑动菜单样式

快速实现这个UI效果需要 利用V4包的控件,这是一个帮助开发者实现 水平的多层滑动的,继承自 。
下面看下具体的实现代码:
:
代码还是很简单的,最外层是 这个容器控件,里面放了两个子布局,第一个用来放置导航菜单布局,第二个放置主视图布局。
一些主要方法:
OK,这样就实现了滑动导航的效果,注意在滑动监听中的这个方法里面,跟据 参数0~1的变化可以去改变视图大小就会做出更多种类的效果,这里我们设置滑动过程中改变主视图的大小,代码如下:
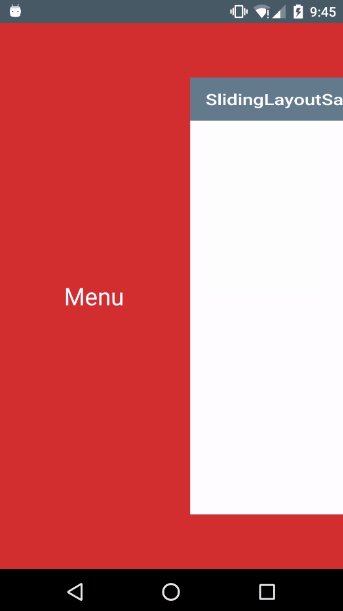
运行效果:

样式二
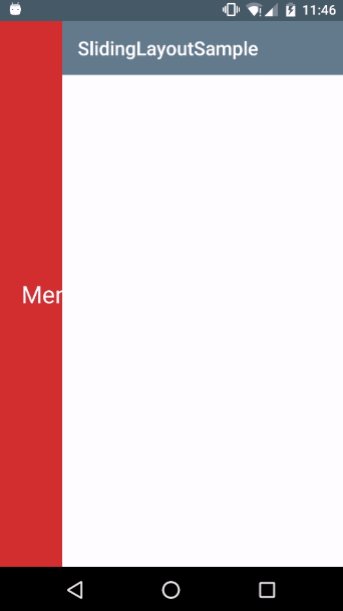
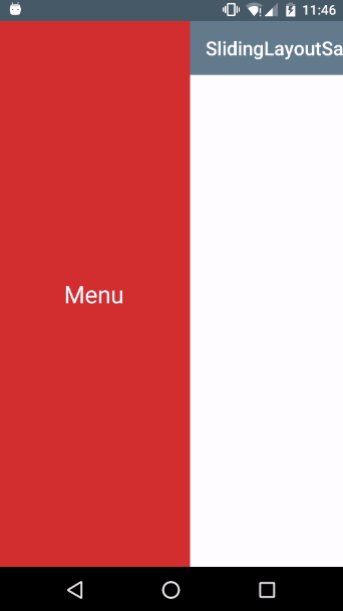
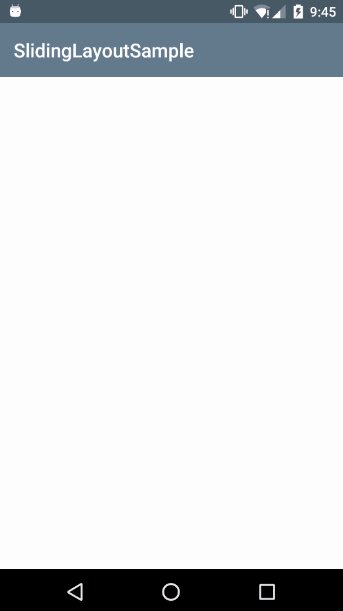
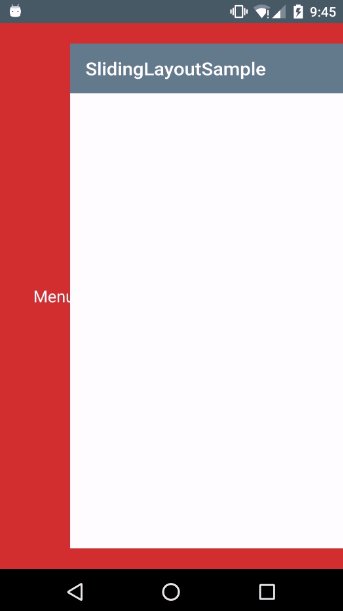
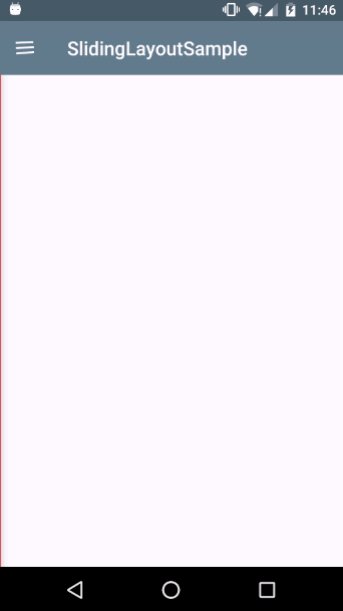
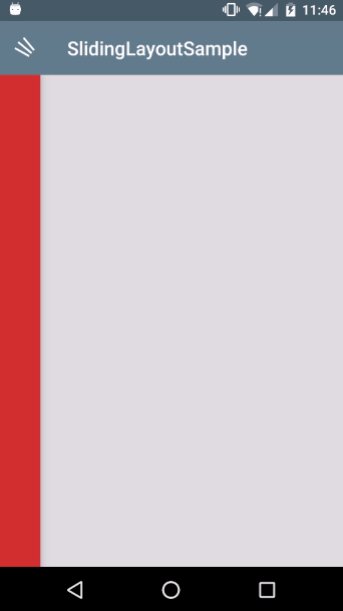
下面介绍第二种滑动导航菜单的效果,主视图不动,然后在边缘划出菜单

快速实现这个效果需要利用 V4包的 这个布局容器,可见V4包下面有多少好东西,另外其实 和这个 都是利用 V4的 去实现的,这是一个帮助类,这里就不多做介绍了,对它感兴趣的可以深入了解下。
看下代码实现:
:
需要注意的是主视图的布局代码要放在侧滑菜单布局的前面,侧滑菜单布局的代码中 :=”start” 从左侧滑动,反之 end 右侧滑动。
的一些主要方法:
跟 e 配合快速就可以快速构建出具有动画交互的滑动导航菜单效果,是不是很简单。
当下的设计标准
接下来总结“当下”如何按照的设计标准去设计滑动导航菜单,我为什么说的“当下”呢?因为这个设计标准是会变的。
在 之前,官方对滑动导航菜单的设计标准是这样的:
图片来自:
滑动导航菜单需要在 ()下面,这在 4.X 时代是比较常见的设计,也是当时的 标准设计。
随着时间的推移,到了 5.0 时代,带来了 ,新的设计风格变化比较大, 当然滑动导航菜单的设计标准也跟着改变了,下面是最新官方的滑动导航菜单设计文档:
在新的标准化设计当中,滑动导航菜单一跃来到了所有界面的顶端,这跟之前的设计是截然不同的。
新的滑动导航菜单结构介绍完,再看一下官方设计标准的排版样式:
图片看着可能有些小,官网地址:
#--specs
当你看到这个精确到像素级的设计标准的时候,相信你也要气的关网页了吧,还好 给我提供了一个叫 这个布局容器,我们可以很快的实现标准设计的滑动导航菜单栏,这也是 的最主要的用途,当出现新技术的时候,我们不仅仅需要会使用,还要去了解为什么使用它。
当然 如何使用已经遍地都是了,为了文章的完整性我还是放一些主要的实现代码吧。
是和 配合使用的,把上面介绍的 使用示例中的菜单布局换成 就OK了。
实现步骤
因为 在 库 中,需要添加依赖:
compile 'com.android.support:design:24.0.0'
在 中添加 :
:
因为属于 的导航菜单布局,所以 要加上:=”start” 代表从左面滑动,反之是“end”。
其中的 app:=”@/” 需要传入一个导航菜单的头部布局,它的作用如图绿框部分:
/.xml:
app:menu=”@menu/” 用于设置导航菜单中的菜单部分,如图绿框中:
menu/.xml:
最后是java中代码实现:
其中下面代码和布局代码中的 :=”true” 起到一个半透明状态栏的作用,半透明状态栏效果有各种实现方式,也没能给一个好的实现方式,后续可能会考虑写一个全面的了解透明状态效果的文章,这里就不多做介绍了。
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
OK,介绍了最新的滑动导航菜单设计标准导航菜单代码,欢迎大家在最后留言,谢谢。
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh