导航菜单栏是任何一个开发项目都会有的组件,不管是网页端还是APP端,这个都是不可缺少的一个部分,而一个好用的导航菜单栏,会帮助用户快速找到想要的内容,而一个好看导航菜单栏可以拉长用户的停留时间导航菜单代码,我不知道,你是不是有这样的情况,就是看到一些有趣有意思的菜单效果,会不知觉的停下来,去看它的实现效果。
其实,用户这样的举动也会间接提高用户转化率,因为用户也会多花点时间去认真了解一下,这个平台上的内容。
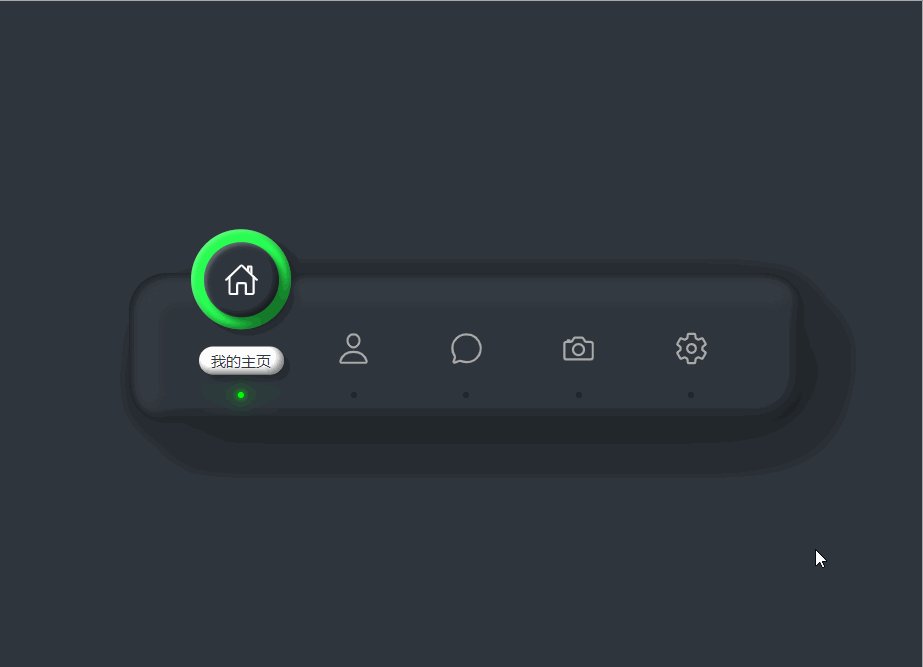
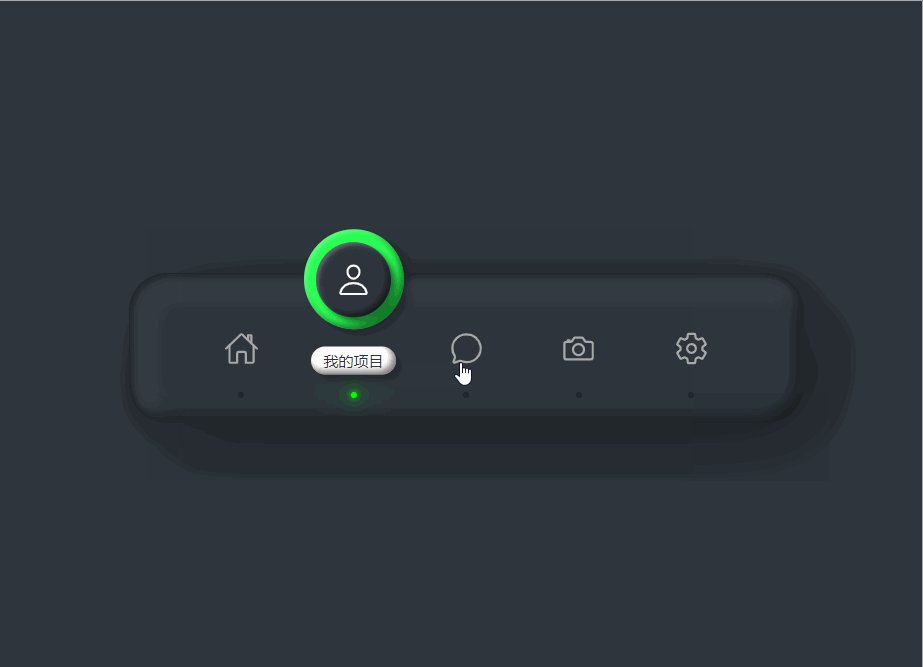
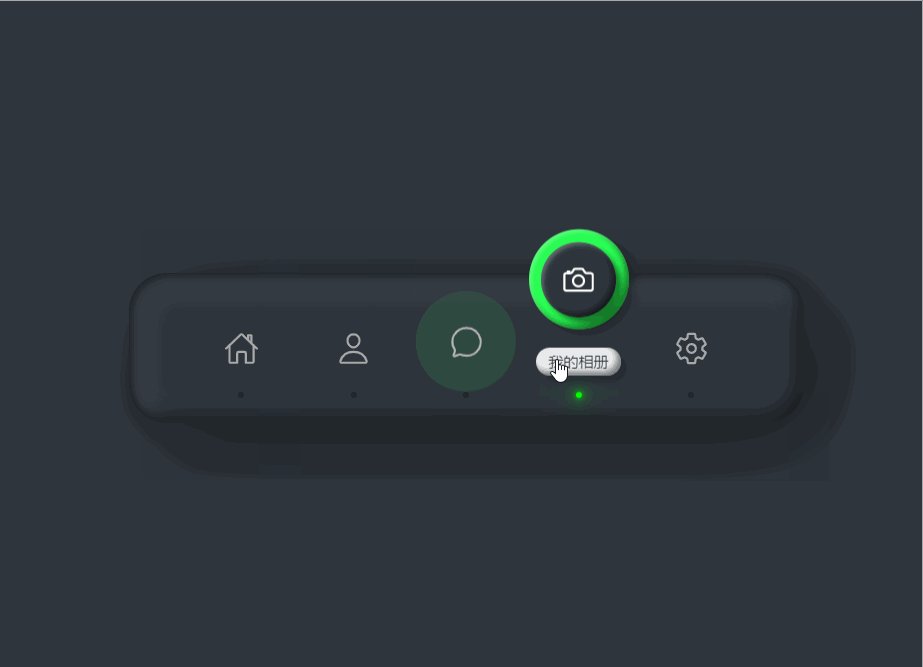
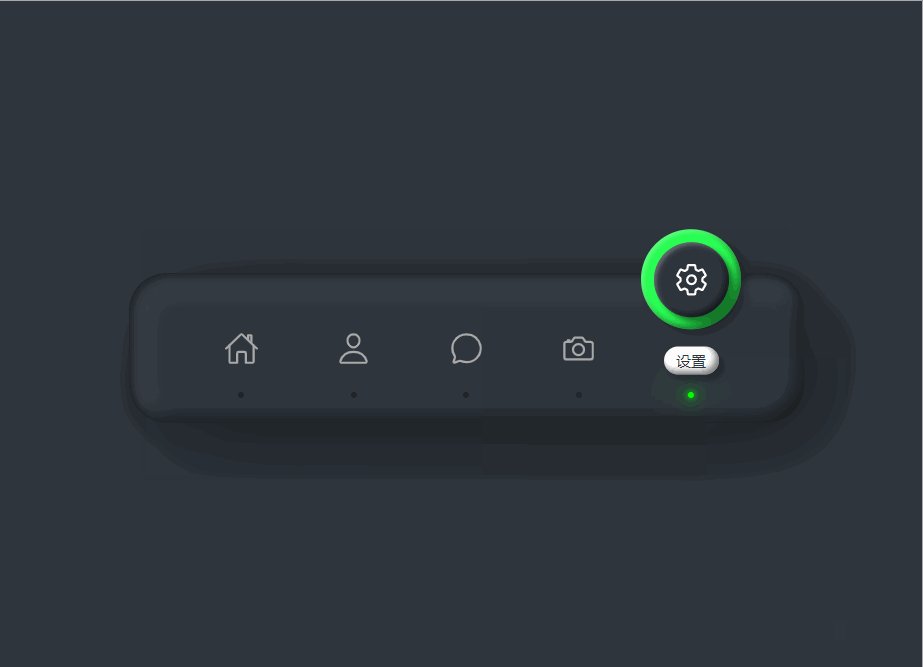
说了这么多,其实,一句话,就是要设计出好用又好看的导航菜单栏,因此,今天,我们来练习一个导航菜单的效果,其最终效果如下:

我们看完了最终实现效果,接着再来看一下它的实现代码。
HTML代码:
<html><head><title>【每日一练】82—CSS实现导航菜单动画效果</title></head><body><ul class="navigation"><li class="active"><a href="http://www.webqdkf.com"><span class="icon"><ion-icon name="home-outline"></ion-icon></span><span class="text">我的主页</span></a></li><li><a href="http://www.webqdkf.com"><span class="icon"><ion-icon name="person-outline"></ion-icon></span><span class="text">我的项目</span></a></li><li><a href="http://www.webqdkf.com"><span class="icon"><ion-icon name="chatbubble-outline"></ion-icon></span><span class="text">收件箱</span></a></li><li><a href="http://www.webqdkf.com"><span class="icon"><ion-icon name="camera-outline"></ion-icon></span><span class="text">我的相册</span></a></li><li><a href="http://www.webqdkf.com"><span class="icon"><ion-icon name="settings-outline"></ion-icon></span><span class="text">设置</span></a></li><div class="indicator"></div></ul><script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script><script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script><script>const list = document.querySelectorAll('.navigation li');function activelink(){list.forEach((item) =>item.classList.remove('active'));this.classList.add('active');}list.forEach((item) =>item.addEventListener('click', activelink));</script></body></html>
CSS代码:
*{margin: 0;padding: 0;box-sizing: border-box;font-family: 'Poppins', sans-serif;}body{display: flex;justify-content: center;align-items: center;min-height: 100vh;background: #2f363e;}.navigation{position: relative;min-width: 540px;min-height: 120px;border-radius: 30px;background: #2f363e;box-shadow: 25px 25px 75px rgba(0,0,0,0.25),10px 10px 70px rgba(0,0,0,0.25),inset 5px 5px 10px rgba(0,0,0,0.5),inset 5px 5px 20px rgba(255,255,255,0.2),inset -5px -5px 15px rgba(0,0,0,0.75);display: flex;justify-content: center;align-items: center;}.navigation li{position: relative;list-style: none;width: 80px;margin: 0 5px;}.navigation li::before{content: '';position: absolute;top: 35px;left: 50%;transform: translateX(-50%);width: 5px;height: 5px;border-radius: 50%;background: #222;transition: 0.5s;}.navigation li.active::before{background: #0f0;box-shadow: 0 0 5px #0f0,0 0 10px #0f0,0 0 20px #0f0,0 0 30px #0f0,0 0 40px #0f0,0 0 50px #0f0;}.navigation li a{display: flex;align-items: center;justify-content: center;flex-direction: column;text-decoration: none;}.navigation li a .icon{position: absolute;font-size: 1.75em;width: 80px;height: 80px;display: flex;color: #aaa;border-radius: 50%;justify-content: center;align-items: center;transition: 0.5s;transition-delay: 0.2s;}.navigation li.active a .icon{transform: translateY(-55px);background: #29fd53;color: #fff;box-shadow: 5px 5px 7px rgba(0,0,0,0.25),inset 2px 2px 3px rgba(255,255,255,0.25),inset -3px -3px 5px rgba(0,0,0,0.5);display: flex;justify-content: center;align-items: center;transition-delay: 0s;}.navigation li a .icon::before{content: '';position: absolute;inset: 10px;background: #2f363e;box-shadow: 5px 5px 5px rgba(0,0,0,0.5),inset 2px 2px 3px rgba(255,255,255,0.25),inset -3px -3px 5px rgba(0,0,0,0.5);border-radius: 50%;transform: scale(0);transition: 0.5s;}.navigation li.active a .icon::before{transform: scale(1);}.navigation li a .text{position: absolute;font-size: 0.75em;opacity: 0;transform: translateY(20px);transition: 0.5s;padding: 2px 10px;background: #fff;border-radius: 15px;color: #2f363e;box-shadow: 5px 5px 7px rgba(0,0,0,0.25),inset -3px -3px 5px rgba(0,0,0,0.5);transition-delay: 0s;}.navigation li.active a .text{opacity: 1;transform: translateY(10px);transition-delay: 0.2s;}
写在最后
以上就是今天【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友导航菜单代码,也许能够帮助到他。
我是杨小爱,我们明天见。
限时特惠:本站持续每日更新海量各大内部创业课程,一年会员仅需要98元,全站资源免费下载
点击查看详情
站长微信:Jiucxh
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。